ตรวจสอบ Username, Email, Password ด้วย jQuery Validation
14 ก.พ. 2020 , 7,334 Views , หมวดหมู่ jQuery,JavaScript,Ajax โค๊ดดิ้ง , ป้ายกำกับ:email, jQuery Validator, password, Username
ก่อนอื่นให้ดาวน์โหลด jQuery Validation Plugin จากเว็บไซต์นี้ https://jqueryvalidation.org/ ก่อน
ให้เอาโค๊ดด้านล่างนี้ไปใว้ในส่วน <head>…</head>
|
1 2 |
<script src="javascripts/jquery.min.js"></script> <script src="javascripts/jquery_validate.js"></script> |
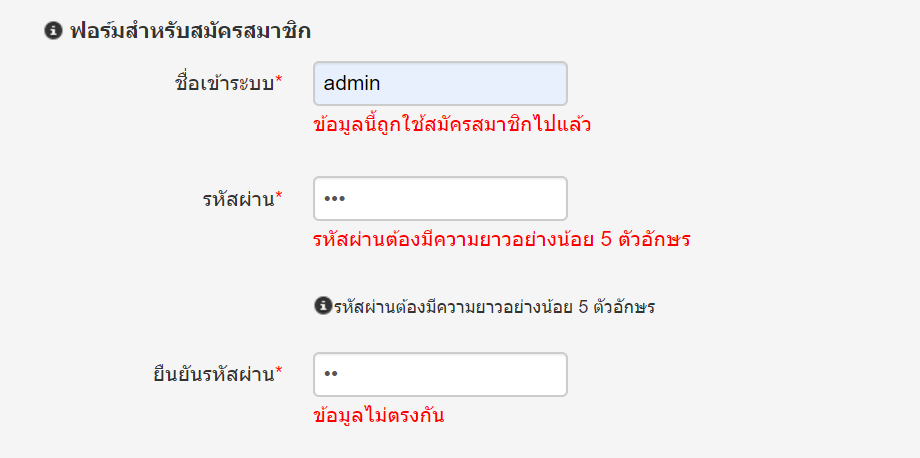
โค๊ดในส่วนของฟอร์มกรอกข้อมูล
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<form id="user_form" class="form-horizontal" method="POST" enctype="multipart/form-data"> <div class="well"> <div class="row"> <div class="span12"> <div class="control-group"> <label class="control-label">ชื่อเข้าระบบ<span class="required_text">*</span></label> <div class="controls"> <input type="text" name="user_name" value="" id="user_name" class="span2 required" /> </div> </div> <div class="control-group"> <label class="control-label">รหัสผ่าน<span class="required_text">*</span></label> <div class="controls"> <input type="password" name="password" id="password" class="span2 required" /><br /> <i class="icon-info-sign"></i><small>รหัสผ่านต้องมีความยาวอย่างน้อย 5 ตัวอักษร </small> </div> </div> <div class="control-group"> <label class="control-label">ยืนยันรหัสผ่าน<span class="required_text">*</span></label> <div class="controls"> <input type="password" name="con_password" id="con_password" class="span2 required" /> </div> </div> <div class="control-group"> <label class="control-label">อีเมลล์<span class="required_text">*</span></label> <div class="controls"> <input type="text" name="email" id="email" value="" class="span3 required email" /> <br /> <i class="icon-info-sign"></i><small>ห้ามมีช่องว่างด้านหน้า หรือด้านหลังอีเมลล์ <u>ต้องเป็นอีเมล์ที่มีอยู่จริง เนื่องจากต้องใช้ยืนยันสมาชิกทางอีเมลล์</u></small> </div> </div> <div class="control-group"> <div class="controls"> <input type="hidden" name="task" value="register" /> <button id="btn_submit" type="submit" class="btn btn-large btn-primary" >สมัครสมาชิก</button> </div> </div> </div> </div> </div> </form> |
โค๊ดในส่วนของการตรวจสอบ Username,Email,Password
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<script type="text/javascript"> $(function(){ jQuery.extend(jQuery.validator.messages,{ required:"กรุณากรอกข้อมูล", remote:"ข้อมูลนี้ถูกใช้สมัครสมาชิกไปแล้ว", email:"รูปแบบ อีเมลล์ของคุณไม่ถูกต้อง", number:"กรุณาระบุตัวเลข", equalTo:"ข้อมูลไม่ตรงกัน", maxlength:jQuery.validator.format("ข้อมูลต้องมีความยาวไม่เกิน {0} ตัวอักษร"), minlength:jQuery.validator.format("รหัสผ่านต้องมีความยาวอย่างน้อย {0} ตัวอักษร"), }); $("#user_form").validate({ rules: { email:{ remote: { url: "email_check_dup.php",//ตรวจสอบว่า email ซ้ำกับในระบบไหม type: "post", data: { email:function(){ return $("#email").val();} } } }, user_name:{ remote: { url: "user_check_dup.php",//ตรวจสอบว่า user ซ้ำกับในระบบไหม type: "post", data: { email:function(){ return $("#user_name").val();} } } }, password: { required: true, minlength: 5 //password อย่างน้อย 5 ตัวขึ้นไป }, con_password: { equalTo: "#password" //confirm password ต้องตรงกับ password } } }); }); </script> |
ป้ายกำกับ:email, jQuery Validator, password, Username