สร้าง Plugin Grayscale สำหรับ WordPress ทำให้เว็บไซต์กลายเป็นสีขาวดำหรือสีทำ
31 ต.ค. 2016 , 3,721 Views , หมวดหมู่ WordPress ทุกหมวดหมู่ โค๊ดดิ้ง , ป้ายกำกับ:plugin wordpress[หัดเขียน Plugin WordPress]
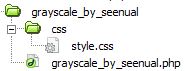
โดยจะทำการสร้าง Plugin ขึ้นมาเพื่อ add ไฟล์ css ที่ทำให้เว็บไซต์เป็นสีขาวดำ เข้าไปใน wordpress โดยเริ่มจากสร้าง โฟลเดอร์และไฟล์ตามโครงสร้างดังรูปด้านล่าง

ในไฟล์ css/style.css เพื่อให้เว็บไซต์เป็นสีขาวดำดังนี้
|
1 2 3 4 5 6 7 |
/* CSS Document */ html { filter: grayscale(100%); filter: gray; -moz-filter: grayscale(100%); -webkit-filter: grayscale(100%); } |
ในไฟล์ grayscale_by_seenual.php เพื่อที่จะทำการเพิ่มไฟล์ css/style.css เข้าไปใน WordPress
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php /* Plugin Name: Grayscale by seenual Plugin Plugin URI: seenual.com Description: Grayscale Plugin WordPress Author: Seenual Author URI: http://www.seenual.com/ Version: 1.0 */ function grayscale_scripts() { wp_enqueue_style( 'grayscale_by_seenual', plugins_url( 'css/style.css', __FILE__ ) ); //wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.js', array(), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'grayscale_scripts' ); ?> |
* เวลาจะใส่ CSS ใน WordPress Theme จะใช้ wp_enqueue_style()
*add_action( ‘wp_enqueue_scripts’, ‘grayscale_scripts’ ); คือการสั่งให้ grayscale_scripts() ทำงานตอนที่รัน wp_enqueue_scripts()
จากนั้นก็ทำการ zip ทั้งโฟลเดอร์เป็น grayscale_by_seenual.zip แล้วทำการอัพโหลดติดตั้งปลั๊กอิน ก็จะได้ปลั๊กอินที่ทำให้เว็บเราเป็นสีขาวดำใว้ใช้งานครับ

ดาวน์โหลด GrayScale Plugin ไปลองใช้งานได้คลิก
ป้ายกำกับ:plugin wordpress