ทดสอบ การแสดงผลหน้าเว็บ บนจอหลายขนาด จาก Google
25 ก.พ. 2016 , 4,421 Views , หมวดหมู่ WebDesign ทุกหมวดหมู่ โค๊ดดิ้ง , ป้ายกำกับ:Google Chrome, Google developer tools, Google Resizerทุกวันนี้การออกแบบเว็บไซต์ต้องออกแบบเพื่อให้รองรับการแสดงผลในหน้าจอหลายขนาด ทั้ง โน๊ตบคุ แท๊บเล็ต สมาร์ทไฟน ฯลฯ มี Tool ดีๆ จาก Google ในการทดสอบการแสดงผลหน้าเว็บมาให้ลองกันครับ
ทดสอบการแสดงผลหน้าเว็บบนจอหลายขนาด ด้วย Google ทดสอบได้ 2 ทางคือ
-
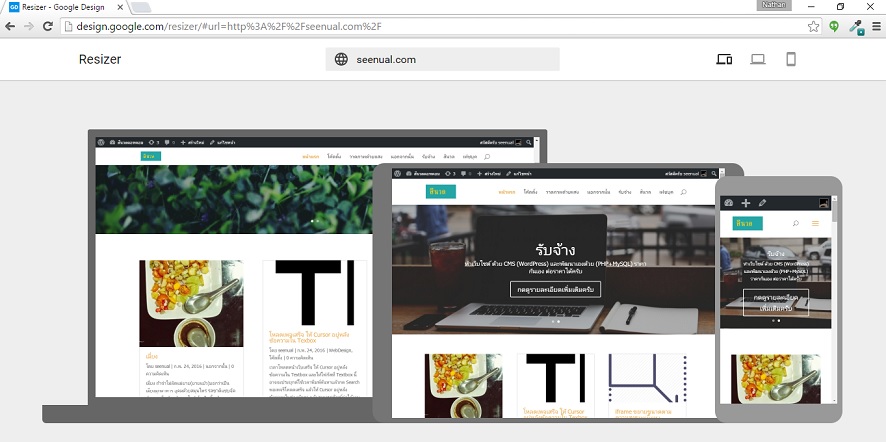
Google Resizer (http://design.google.com/resizer/)

โดยเข้าไปที่ลิ้งค์ http://design.google.com/resizer/ จากนั้นก็ใส่ชื่อโดเมน ที่ต้องการทดสอบ หากเราพัฒนาเว็บไซต์บนเครื่องตัวเอง สามารถทดสอบเว็บไซต์จาก http://localhost ได้ครับ
-
Google developer tools จาก Google Chrome
เป็น Tool ที่อยู่ในบราวเซอร์ Google Chrome โดยเข้าไปที่
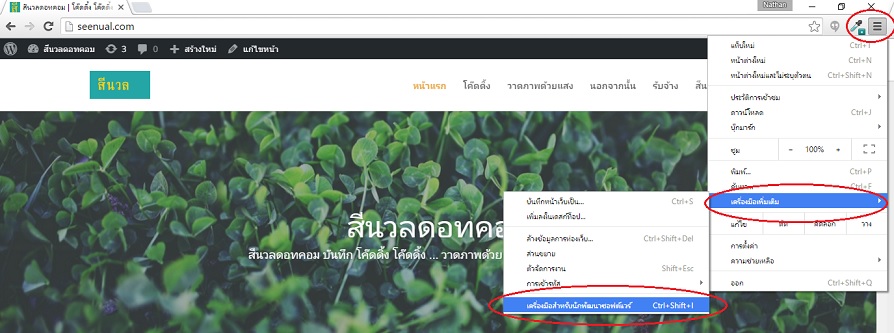
เมนู -> เครื่องมือเพิ่มเติม -> เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ หรือกด Ctrl+Shift+I ตามรูป

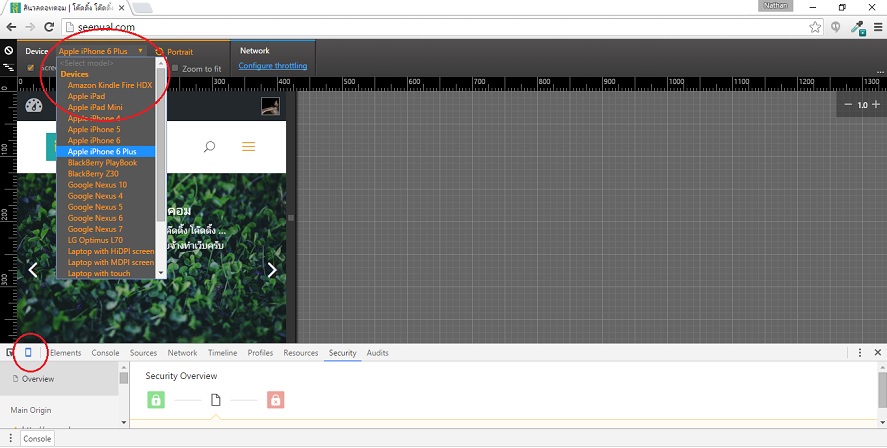
จากนั้นก็จะปรากฏหน้าต่างของ Google developer tools ขึ้นมา ให้คลิก icon โทรศัพท์ตรงด้านล่างซ้าย (ตามรูปด้านล่าง) จากนั้นหน้าเว็บก็จะแสดงผลตามขนาด Device ที่ได้กำหนดใว้ (ตามรูปด้านล่าง)

ป้ายกำกับ:Google Chrome, Google developer tools, Google Resizer