ฟรี Icon Font แบบ Material Icons จาก Google
25 ก.พ. 2016 , 5,567 Views , หมวดหมู่ WebDesign ทุกหมวดหมู่ โค๊ดดิ้ง , ป้ายกำกับ:icon font, Material Icons
![]()
Icon Font แบบ Material Icons สวยๆ แถมฟรีด้วย จาก Google
วิธีใช้ Icon Font จาก Google
- นำโค๊ดด้านล่างไปใส่ใว้ในส่วนของ <head>
1<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> - กำหนด style ให้กับ Icon Font โดยใส่โค๊ดใว้ใน <head>
123456789101112131415161718<style>/* Rules for sizing the icon. */.material-icons.md-18 { font-size: 18px; }.material-icons.md-24 { font-size: 24px; }.material-icons.md-36 { font-size: 36px; }.material-icons.md-48 { font-size: 48px; }.material-icons.md-78 { font-size: 78px; }/* Rules for using icons as black on a light background. */.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }/* Rules for using icons as white on a dark background. */.material-icons.md-light { color: rgba(255, 255, 255, 1); }.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }.material-icons.orange600 { color: #FB8C00; }</style>
- ใส่โค๊ด Icon Font ในเว็บ
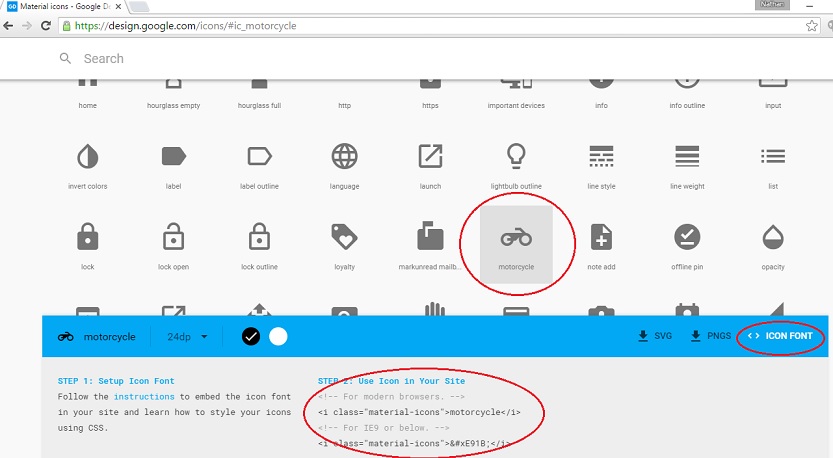
โดยให้เข้าไปที่ https://design.google.com/icons/ ในหน้าเว็บจะแสดง Icon ที่สามารถใช้ได้ จากนั้นให้คลิกเลือก Icon ที่ต้องการ จะแสดงแถบสีฟ้าฟ้าขึ้นมา ให้คลิกเลือกที่ <> ICON FONT ก็จะได้โค๊ด Icon เอาไปใช้ในเว็บไซต์เราครับ (ตามรูปด้านล่าง)
1234567891011<i class="material-icons md-36">face</i><i class="material-icons md-48">face</i><i class="material-icons md-78">face</i><i class="material-icons md-dark">face</i><i class="material-icons md-dark md-inactive">face</i><i class="material-icons md-light">face</i><i class="material-icons md-light md-inactive">face</i><i class="material-icons orange600">face</i>
ดูวิธีใช้งานเพิ่มเติม http://google.github.io/material-design-icons/#icon-font-for-the-web
ตัวอย่างโค๊ด
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<html lang="en"> <head> <meta charset="utf-8"> <title>Icon Font from Google</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style> /* Rules for sizing the icon. */ .material-icons.md-18 { font-size: 18px; } .material-icons.md-24 { font-size: 24px; } .material-icons.md-36 { font-size: 36px; } .material-icons.md-48 { font-size: 48px; } .material-icons.md-78 { font-size: 78px; } /* Rules for using icons as black on a light background. */ .material-icons.md-dark { color: rgba(0, 0, 0, 0.54); } .material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); } /* Rules for using icons as white on a dark background. */ .material-icons.md-light { color: rgba(255, 255, 255, 1); } .material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); } .material-icons.orange600 { color: #FB8C00; } </style> </head> <body> <h3>Sizing</h3> <i class="material-icons md-36">face</i> <i class="material-icons md-48">face</i> <i class="material-icons md-78">face</i> <h3>Coloring</h3> <i class="material-icons md-dark">face</i> <i class="material-icons md-dark md-inactive">face</i> <div style="background-color:#000000"> <i class="material-icons md-light">face</i> <i class="material-icons md-light md-inactive">face</i> </div> <i class="material-icons orange600">face</i> </body> </html> |
See the Pen Icon Font from Google by Suttipong Choysakda (@nathanbc46) on CodePen.
ข้อมูลเพิ่มเติม https://design.google.com/icons/
Related Posts
ป้ายกำกับ:icon font, Material Icons
หมวดหมู่
- Android (2)
- AWS (24)
- Git (4)
- IT (50)
- jQuery,JavaScript,Ajax (46)
- Laravel (26)
- Linux (36)
- MySQL (42)
- PHP (51)
- Power BI (9)
- Python (1)
- R Programming (3)
- Recent Projects (10)
- VtigerCRM Dev (2)
- WebDesign (38)
- WordPress (12)
- ทุกหมวดหมู่ (169)
- นอกจากนั้น (17)
- วาดภาพด้วยแสง (15)
- หุ้น (2)
- โค๊ดดิ้ง (237)
Popular Posts
- ปริ้น PDF หน้า/หลัง จากโปรแกม Adobe Acrobat Reader และ Browser Chrome 173.1k views
- เปลี่ยนภาษาต่างดาวเป็นภาษาไทยใน Excel ด้วย Excel 160.5k views
- ขนาดรูปมาตรฐานและการเตรียมไฟล์ให้ตรงกับขนาดที่จะอัดรูปหรือล้างรูป 155.8k views
- วิธีพิมพ์รูปติดบัตร 1 นิ้ว 2 นิ้ว จาก PhotoScape 146.8k views
- ฟรี Photoshop Online Photopea แก้ไขแต่งรูป Online เหมือน Photoshop เป๊ะ 120.5k views
- ตัวอย่างข้อความ Autoresponder Email Messages ภาษาอังกฤษ เวลาที่ไม่ได้อยู่ Office หรือลาพักร้อน 113.6k views
- รวมวิธีแก้ปัญหา ภาษาไทยอ่านไม่ออก ใน PHP,MySQL 81.1k views
- ปริ้นหน้า/หลัง จาก Word 51.8k views
- Save รูปภาพจาก Instagram ลงคอมพิวเตอร์ โดยไม่ต้องใช้ปลั๊กอิน 49.6k views
- วิธีนำ Google Font มาใช้ในเว็บไซต์ 26k views
ป้ายกำกับ
adobe
Android
Apache
array
aws
Bootstrap
command
css
csv
dark theme
ec2
excel
Facebook
font
fullCalendar
git
google
Google Chrome
Google Docs
google map
highcharts
HTML
icon font
javascript
jQuery
laravel
Linux
mysql
mysqli
Navicat
password
Photoshop
php
phpexcel
phpmyadmin
power bi
text
txt
Ubuntu
Windows
windows10
wordpress
wordpress theme
xampp
ภูสอยดาว