Laravel ติดตั้ง, Config, ใช้งาน Authentication, ใช้กับ AdminLTE Template
20 เม.ย. 2020 , 9,784 Views , หมวดหมู่ Laravel ทุกหมวดหมู่ โค๊ดดิ้ง , ป้ายกำกับ:AdminLTE Template, Authentication, Config, laravel, ติดตั้งโฟลเดอร์และไฟล์
- app เป็นโฟลเดอร์ที่ใช้เก็บไฟล์จำพวก Model หรือ Controller ที่ใช้ในการประมวลผลและติดต่อกับฐานข้อมูล
- database เป็นโฟลเดอร์ที่ใช้เก็บไฟล์จำพวก Migrations และ Seeding เพื่อใช้ในการสร้าง Table หรือใส่ข้อมูลในฐานข้อมูลผ่านคำสั่ง “artisan” ของ laravel
- public ใช้เก็บพวก Javascript, CSS รวมไปถึง File index และ .htaccess ทุกส่วนสามารถเข้าถึงได้เป็นตัวจัดการไฟล์แบบสาธารณะนั้นเอง
- resources ใช้เก็บโฟลเดอร์ที่ใช้ในส่วนของการแสดงผลต่าง ๆ (Views และส่วนที่เกี่ยวข้อง ฯ)
- routes เป็นส่วนที่ใช้เก็บไฟล์ในการกำหนด Url ของ web (File routes)
- storage เป็นส่วนของคลังพื้นที่จัดเก็บข้อมูลตระกูล Session, caches หรือไฟล์ที่ถูกทาง blade engine ทำการ compiled มาแล้ว
- tests เป็นส่วนที่ใช้จัดการพวก automated tests เช่น unit test
- ไฟล์ .env เป็นไฟล์ที่ใช้ config laravel กับ ฐานข้อมูล
จุดเด่นหลัก ๆ คือ ?
- ส่วนขยายของ Laravel ที่ชื่อว่า Bundle ซึ่งช่วยให้ประหยัดเวลาในการเขียน Code ลงเป็นอย่างมากโดยใช้คำสั่งผ่าน Command Line ในการติดตั้งผ่านคำสั่ง “php artisan” แทน
- การเรียกใช้งานคลาสต่าง ๆ ที่ง่ายขึ้นเพราะ Laravel เรียกใช้งานคลาสโดย Name Space โดยคำสั่งที่สั้นและเข้าใจง่าย
- Unit testing สามารถสร้าง Unit test ขึ้นมาเพื่อทดสอบงานของตัวเองได้ โดยสร้างผ่านชุดคำสั่ง “artisan” สามารถดูคำสั่งได้จาก Testing: Getting Started
- Eloquent ORM ชุดคำสั่งหรือเครื่องมือในการ Query ข้อมูลต่าง ๆ ในฐานข้อมูลสามารถดูคำสั่งได้จาก DatabasesQuery
- Routing สามารถกำหนดชื่อของ Url เพื่อชี้ไปยังส่วนต่าง ๆ เช่น View หรือ Controller ตามที่ต้องการได้คำสั่งอ่านและเข้าใจง่ายมากสามารถดูตัวอย่างการใช้งานได้จาก Routing
- Restful Controller สามารถกรองชนิดการส่งคำร้องขอจากฟอร์มทั้งแบบ Post, Get, Put/Patch, Delete
- View Composer ส่วนของ Code HTML ที่นำมาเรียงติดต่อกัน และจะทำงาน หลังจากประกอบกันเสร็จเรียบร้อยแล้ว เช่นเราแบ่งส่วน header, container, footer และนำมาเรียกใช้ต่อกันภายหลังเป็นต้น
ที่มา : https://medium.com/@yodsawatse/ทำความรู้จักกับ-laravel-framework-กัน-34e8d39cb254
ติดตั้ง
ติดตั้งผ่าน Composer หากยังไม่ได้ลง Composer ดูลิ้งค์นี้
เข้าไปใน Folder ที่ต้องการติดตั้ง เช่น D:\xampp\htdocs เป็นต้น
กด Shift+คลิกขวา
แล้วเลือก Open PowerShell window hear พิมพ์คำส่งด้านล่างแล้วกด Enter
|
1 |
composer global require laravel/installer |
|
1 |
composer create-project --prefer-dist laravel/laravel project_name |
เข้าดูเว็บไซต์
http://localhost/project_name/public/
หรือ ดูผ่าน artisan serve โดยรันคำสั่งด้านล่าง
|
1 |
php artisan serve |
จากนั้นเข้าผ่านลิ้งค์ http://127.0.0.1:8000/
Config
เช่น กำหนดการเชื่อมต่อฐานข้อมูล และอื่นๆ เข้าไปแก้ไข ที่ไฟล์ project_name/.env
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
APP_NAME=Laravel APP_ENV=local APP_KEY=base64:XzLqVfFjWAk7z4CimPHkODnlkX4cP8WSQZFDbr13+M4= APP_DEBUG=true APP_URL=http://localhost LOG_CHANNEL=stack DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel DB_USERNAME=root DB_PASSWORD= BROADCAST_DRIVER=log CACHE_DRIVER=file QUEUE_CONNECTION=sync SESSION_DRIVER=file SESSION_LIFETIME=120 REDIS_HOST=127.0.0.1 REDIS_PASSWORD=null REDIS_PORT=6379 MAIL_MAILER=smtp MAIL_HOST=smtp.mailtrap.io MAIL_PORT=2525 MAIL_USERNAME=null MAIL_PASSWORD=null MAIL_ENCRYPTION=null MAIL_FROM_ADDRESS=null MAIL_FROM_NAME="${APP_NAME}" AWS_ACCESS_KEY_ID= AWS_SECRET_ACCESS_KEY= AWS_DEFAULT_REGION=us-east-1 AWS_BUCKET= PUSHER_APP_ID= PUSHER_APP_KEY= PUSHER_APP_SECRET= PUSHER_APP_CLUSTER=mt1 MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}" MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}" |
เปิดใช้งาน Registration ,Login ,Authentication ,Password Resets
*ให้ทำการกำหนดการเชื่อมต่อ DB ในหัวข้อ Config ก่อน
Laravel >= 6
|
1 2 3 |
composer require laravel/ui php artisan ui vue --auth php artisan migrate |
Laravel < 6
|
1 |
php artisan make:auth |
จากนั้นจะมีลิ้งค์ให้ Login,Register
ดเพิ่มเติม https://laravel.com/docs/master/authentication
หากเกิด error
|
1 2 |
SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`)) SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `password_resets` add index `password_resets_email_index`(`email`)) |
ให้เข้าไปแก้ไขในไฟล์
database/migrations/2014_10_12_000000_create_users_table.php
database/migrations/2014_10_12_100000_create_password_resets_table.php
เปลี่ยนจาก
|
1 |
$table->string('email')->unique(); |
มาเป็น
|
1 |
$table->string('email',100)->unique(); |
เปลี่ยนจาก
|
1 |
$table->string('email')->index(); |
มาเป็น
|
1 |
$table->string('email',100)->index(); |
จากนั้นทำการลบตารางใน users, password_resets ล้างข้อมูลใน migrations, failed_jobs และทำการรันทำสั่ง php artisan migrate ใหม่
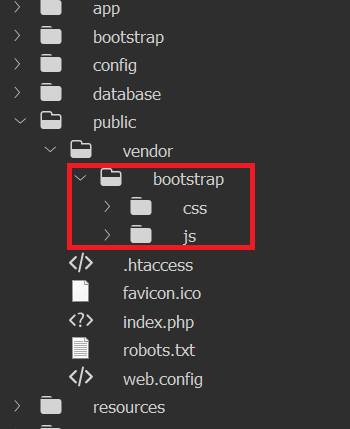
นำ Bootstrap มาใช้
ดาวน์โหลด Bootstrap มาใว้ใน Folder public/vendor/bootstrap ตามรูปด้านล่าง

จากนั้นเข้าไปกำหนดค่า template ของระบบเราในไฟล์ resources/views/layouts/app.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.... <!-- Scripts --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="{{ asset('vendor/bootstrap/js/bootstrap.min.js') }}" defer></script> <!-- Fonts --> <link rel="dns-prefetch" href="//fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet"> <!-- Styles --> <link href="{{ asset('vendor/bootstrap/css/bootstrap.min.css') }}" rel="stylesheet"> .... |
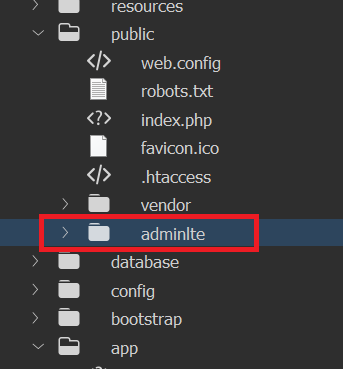
นำ AdminLTE Template มาใช้กับ Laravel
- ดาวน์โหลด AdminLTE ได้จากลิ้งค์นี้ https://github.com/colorlibhq/AdminLTE มาใว้ใน Folder public/

- Copy ไฟล์ public/adminlte/starter.html มาใว้ใน resources/views/layouts/ และเปลี่ยนชื่อไฟล์เป็น main_template.blade.php จากนั้นแก้ไขโค๊ดในส่วนที่ดึงไฟล์ .css, .js ตามตัวอย่างด้านล่าง
resources/views/layouts/main_template.blade.php
123456789101112131415161718192021222324252627...<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><meta http-equiv="x-ua-compatible" content="ie=edge"><title>AdminLTE 3 | Starter</title><!-- Font Awesome Icons --><link href="{{ asset('adminlte/plugins/fontawesome-free/css/all.min.css') }}" rel="stylesheet"><!-- Theme style --><link href="{{ asset('adminlte/dist/css/adminlte.min.css') }}" rel="stylesheet"><!-- Google Font: Source Sans Pro --><link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"></head>......<!-- jQuery --><script src="{{ asset('adminlte/plugins/jquery/jquery.min.js') }}"></script><!-- Bootstrap 4 --><script src="{{ asset('adminlte/plugins/bootstrap/js/bootstrap.bundle.min.js') }}"></script><!-- AdminLTE App --><script src="{{ asset('adminlte/dist/js/adminlte.min.js') }}"></script></body></html> - สร้างไฟล์ resources/views/layouts/header.blade.php
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121<!-- Navbar --><nav class="main-header navbar navbar-expand navbar-white navbar-light"><!-- Left navbar links --><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a></li><li class="nav-item d-none d-sm-inline-block"><a href="index3.html" class="nav-link">Home</a></li><li class="nav-item d-none d-sm-inline-block"><a href="#" class="nav-link">Contact</a></li></ul><!-- SEARCH FORM --><form class="form-inline ml-3"><div class="input-group input-group-sm"><input class="form-control form-control-navbar" type="search" placeholder="Search" aria-label="Search"><div class="input-group-append"><button class="btn btn-navbar" type="submit"><i class="fas fa-search"></i></button></div></div></form><!-- Right navbar links --><ul class="navbar-nav ml-auto"><!-- Messages Dropdown Menu --><li class="nav-item dropdown"><a class="nav-link" data-toggle="dropdown" href="#"><i class="far fa-comments"></i><span class="badge badge-danger navbar-badge">3</span></a><div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"><a href="#" class="dropdown-item"><!-- Message Start --><div class="media"><img src="{{ asset('adminlte/dist/img/user1-128x128.jpg') }}" alt="User Avatar" class="img-size-50 mr-3 img-circle"><div class="media-body"><h3 class="dropdown-item-title">Brad Diesel<span class="float-right text-sm text-danger"><i class="fas fa-star"></i></span></h3><p class="text-sm">Call me whenever you can...</p><p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p></div></div><!-- Message End --></a><div class="dropdown-divider"></div><a href="#" class="dropdown-item"><!-- Message Start --><div class="media"><img src="dist/img/user8-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3"><div class="media-body"><h3 class="dropdown-item-title">John Pierce<span class="float-right text-sm text-muted"><i class="fas fa-star"></i></span></h3><p class="text-sm">I got your message bro</p><p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p></div></div><!-- Message End --></a><div class="dropdown-divider"></div><a href="#" class="dropdown-item"><!-- Message Start --><div class="media"><img src="dist/img/user3-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3"><div class="media-body"><h3 class="dropdown-item-title">Nora Silvester<span class="float-right text-sm text-warning"><i class="fas fa-star"></i></span></h3><p class="text-sm">The subject goes here</p><p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p></div></div><!-- Message End --></a><div class="dropdown-divider"></div><a href="#" class="dropdown-item dropdown-footer">See All Messages</a></div></li><!-- Notifications Dropdown Menu --><li class="nav-item dropdown"><a class="nav-link" data-toggle="dropdown" href="#"><i class="far fa-bell"></i><span class="badge badge-warning navbar-badge">15</span></a><div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"><span class="dropdown-header">15 Notifications</span><div class="dropdown-divider"></div><a href="#" class="dropdown-item"><i class="fas fa-envelope mr-2"></i> 4 new messages<span class="float-right text-muted text-sm">3 mins</span></a><div class="dropdown-divider"></div><a href="#" class="dropdown-item"><i class="fas fa-users mr-2"></i> 8 friend requests<span class="float-right text-muted text-sm">12 hours</span></a><div class="dropdown-divider"></div><a href="#" class="dropdown-item"><i class="fas fa-file mr-2"></i> 3 new reports<span class="float-right text-muted text-sm">2 days</span></a><div class="dropdown-divider"></div><a href="#" class="dropdown-item dropdown-footer">See All Notifications</a></div></li><li class="nav-item"><a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button"><iclass="fas fa-th-large"></i></a></li></ul></nav><!-- /.navbar --> - สร้างไฟล์ resources/views/layouts/sidebar.blade.php
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566<!-- Main Sidebar Container --><aside class="main-sidebar sidebar-dark-primary elevation-4"><!-- Brand Logo --><a href="{{ config('app.url', '/') }}" class="brand-link"><!--<img src="{{ asset('adminlte/dist/img/AdminLTELogo.png') }}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3"style="opacity: .8">--><i class="fas fa-laptop-code fa-1x" ></i><span class="brand-text font-weight-light">{{ config('app.name', 'Laravel') }}</span></a><!-- Sidebar --><div class="sidebar"><!-- Sidebar user panel (optional) --><!--<div class="user-panel mt-3 pb-3 mb-3 d-flex"><div class="image"><img src="{{ asset('adminlte/dist/img/user2-160x160.jpg') }}" class="img-circle elevation-2" alt="User Image"></div><div class="info"><a href="#" class="d-block">Alexander Pierce</a></div></div>-->@section('sidebar')<!-- Sidebar Menu --><nav class="mt-2"><ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"><!-- Add icons to the links using the .nav-icon classwith font-awesome or any other icon font library --><li class="nav-item has-treeview menu-open"><a href="#" class="nav-link active"><i class="nav-icon fas fa-tachometer-alt"></i><p>Starter Pages<i class="right fas fa-angle-left"></i></p></a><ul class="nav nav-treeview"><li class="nav-item"><a href="#" class="nav-link active"><i class="far fa-circle nav-icon"></i><p>Active Page</p></a></li><li class="nav-item"><a href="#" class="nav-link"><i class="far fa-circle nav-icon"></i><p>Inactive Page</p></a></li></ul></li><li class="nav-item"><a href="#" class="nav-link"><i class="nav-icon fas fa-th"></i><p>Simple Link<span class="right badge badge-danger">New</span></p></a></li></ul></nav>@show<!-- /.sidebar-menu --></div><!-- /.sidebar --></aside> - สร้างไฟล์ resources/views/layouts/footer.blade.php
123456789<!-- Main Footer --><footer class="main-footer"><!-- To the right --><div class="float-right d-none d-sm-inline">Anything you want</div><!-- Default to the left --><strong>Copyright © 2014-2019 <a href="https://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved.</footer> - จากนั้นแก้ไขไฟล์ resources/views/layouts/main_template.blade.php
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687<!DOCTYPE html><html lang="{{ str_replace('_', '-', app()->getLocale()) }}"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><meta http-equiv="x-ua-compatible" content="ie=edge"><!-- CSRF Token --><meta name="csrf-token" content="{{ csrf_token() }}"><title>{{ config('app.name', 'Laravel') }}</title><!-- Font Awesome Icons --><link href="{{ asset('adminlte/plugins/fontawesome-free/css/all.min.css') }}" rel="stylesheet"><!-- Theme style --><link href="{{ asset('adminlte/dist/css/adminlte.min.css') }}" rel="stylesheet"><!-- Google Font: Source Sans Pro --><link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"></head><body class="hold-transition sidebar-mini"><div class="wrapper"><!-- Header -->@include('layouts.header')<!-- Sidebar -->@include('layouts.sidebar')<!-- Content Wrapper. Contains page content --><div class="content-wrapper"><!-- Content Header (Page header) --><div class="content-header"><div class="container-fluid"><div class="row mb-2"><div class="col-sm-6"><h1 class="m-0 text-dark">Starter Page</h1></div><!-- /.col --><div class="col-sm-6"><ol class="breadcrumb float-sm-right"><li class="breadcrumb-item"><a href="#">Home</a></li><li class="breadcrumb-item active">Starter Page</li></ol></div><!-- /.col --></div><!-- /.row --></div><!-- /.container-fluid --></div><!-- /.content-header --><!-- Main content --><div class="content"><div class="container-fluid"><!-- Your Page Content Here -->@yield('content')</div><!-- /.container-fluid --></div><!-- /.content --></div><!-- /.content-wrapper --><!-- Control Sidebar --><aside class="control-sidebar control-sidebar-dark"><!-- Control sidebar content goes here --><div class="p-3"><h5>Title</h5><p>Sidebar content</p></div></aside><!-- /.control-sidebar --><!-- Footer -->@include('layouts.footer')</div><!-- ./wrapper --><!-- REQUIRED SCRIPTS --><!-- jQuery --><script src="{{ asset('adminlte/plugins/jquery/jquery.min.js') }}"></script><!-- Bootstrap 4 --><script src="{{ asset('adminlte/plugins/bootstrap/js/bootstrap.bundle.min.js') }}"></script><!-- AdminLTE App --><script src="{{ asset('adminlte/dist/js/adminlte.min.js') }}"></script></body></html>
- ทดสอบกับหน้า home แก้ไขไฟล์ resources/views/home.blade.php
1234@extends('layouts.main_template')@section('content')<h1>test</h1>@endsection
ดูเพิ่มเติม https://adminlte.io/blog/integrate-adminlte-with-laravel
ป้ายกำกับ:AdminLTE Template, Authentication, Config, laravel, ติดตั้ง