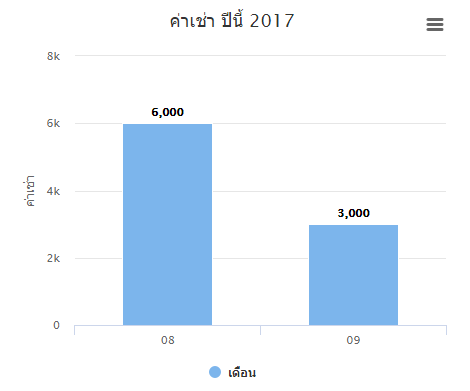
Highcharts ทำให้ตัวเลขใน Chart มีคอมมา (,) คั่น
24 ส.ค. 2017 , 4,912 Views , หมวดหมู่ jQuery,JavaScript,Ajax WebDesign ทุกหมวดหมู่ โค๊ดดิ้ง , ป้ายกำกับ:highcharts
ทำให้ตัวเลขมี , คั่น โดยเพิ่มโค๊ดนี้เข้าไป
|
1 2 3 4 5 |
Highcharts.setOptions({ lang: { thousandsSep: ',' } }); |
โค๊ดทั้งหมดก็จะประมาณนี้ครับ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
Highcharts.setOptions({ lang: { thousandsSep: ',' } }); Highcharts.chart('res_yearchart', { chart: { type: 'column' }, title: { text: 'ค่าเช่า ปีนี้ 2017' }, /* subtitle: { text: 'Source: WorldClimate.com' }, */ xAxis: { categories: [ '08', '09', ], crosshair: true }, yAxis: { min: 0, title: { text: 'ค่าเช่า' } }, tooltip: { headerFormat: '<span style="font-size:10px">{series.name} {point.key}</span><table>', pointFormat: '<tr><td style="color:{series.color};padding:0">ค่าเช่า: </td>' + '<td style="padding:0"><b>{point.y} </b></td></tr>', footerFormat: '</table>', shared: true, useHTML: true }, plotOptions: { column: { dataLabels: { enabled: true } }, }, credits: { enabled: false }, series: [{ name: 'เดือน', data: [ 6000, 3000, ] }] }); |
ป้ายกำกับ:highcharts