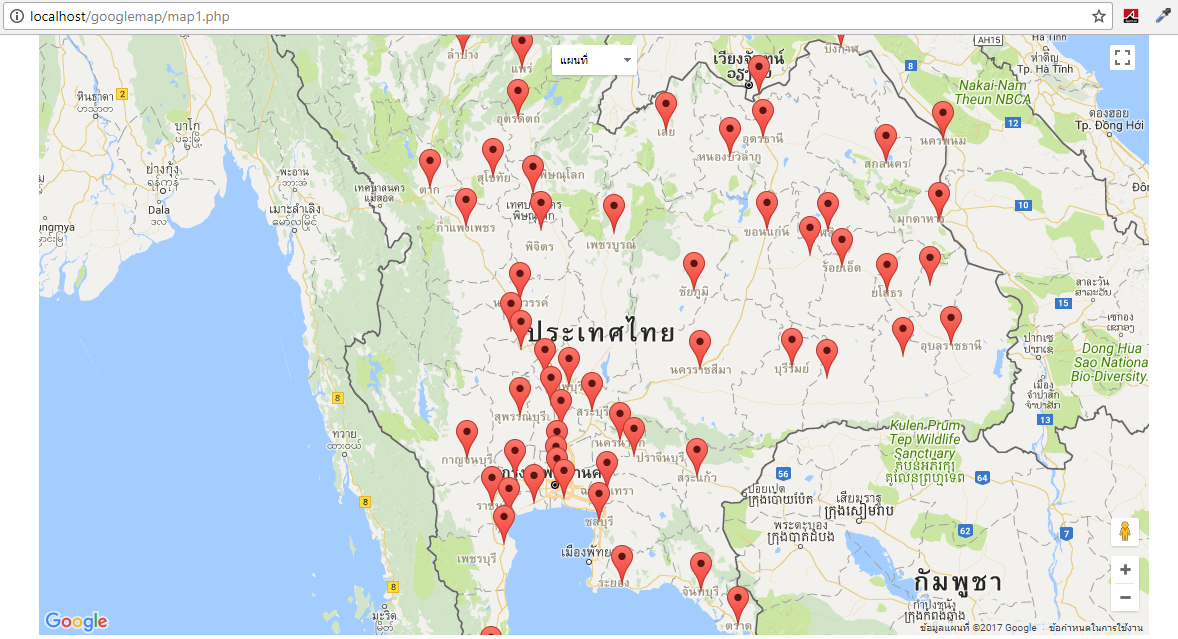
Google Maps APIs ดึงข้อมูลจาก array มาปักหมุดใน Google Maps
7 ธ.ค. 2017 , 9,262 Views , หมวดหมู่ jQuery,JavaScript,Ajax PHP โค๊ดดิ้ง , ป้ายกำกับ:google map
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 |
<?php $locations[] = array(1, 'กรุงเทพมหานคร', '13.7278956', '100.52412349999997', 13); $locations[] = array(2, 'กระบี่', '8.0862997', '98.90628349999997', 13); $locations[] = array(3, 'กาญจนบุรี', '14.0227797', '99.53281149999998', 13); $locations[] = array(4, 'กาฬสินธุ์', '16.4314078', '103.5058755', 13); $locations[] = array(5, 'กำแพงเพชร', '16.4827798', '99.52266179999992', 13); $locations[] = array(6, 'ขอนแก่น', '16.4419355', '102.8359921', 13); $locations[] = array(7, 'จันทบุรี', '12.61134', '102.10385459999998', 13); $locations[] = array(8, 'ฉะเชิงเทรา', '13.6904194', '101.07795959999999', 13); $locations[] = array(9, 'ชลบุรี', '13.3611431', '100.98467170000004', 13); $locations[] = array(10, 'ชัยนาท', '15.1851971', '100.12512500000003', 13); $locations[] = array(11, 'ชัยภูมิ', '15.8068173', '102.03150270000003', 13); $locations[] = array(12, 'ชุมพร', '10.4930496', '99.18001989999993', 13); $locations[] = array(13, 'เชียงราย', '19.9071656', '99.83095500000002', 13); $locations[] = array(14, 'เชียงใหม่', '18.7877477', '98.99313110000003', 13); $locations[] = array(15, 'ตรัง', '7.5593851', '99.61100650000003', 13); $locations[] = array(16, 'ตราด', '12.2427563', '102.51747339999997', 13); $locations[] = array(17, 'ตาก', '16.8839901', '99.12584979999997', 13); $locations[] = array(18, 'นครนายก', '14.2069466', '101.21305110000003', 13); $locations[] = array(19, 'นครปฐม', '13.8199206', '100.06216760000007', 13); $locations[] = array(20, 'นครพนม', '17.392039', '104.76955079999993', 13); $locations[] = array(21, 'นคราชสีมา', '14.9798997', '102.09776929999998', 13); $locations[] = array(22, 'นครศรีธรรมราช', '8.4303975', '99.96312190000003', 13); $locations[] = array(23, 'นครสวรรค์', '15.6930072', '100.12255949999997', 13); $locations[] = array(24, 'นนทบุรี', '13.8621125', '100.51435279999998', 13); $locations[] = array(25, 'นราธิวาส', '6.4254607', '101.82531429999995', 13); $locations[] = array(26, 'น่าน', '18.7756318', '100.77304170000002', 13); $locations[] = array(27, 'บุรีรัมย์', '14.9930017', '103.10291910000001', 13); $locations[] = array(28, 'ปทุมธานี', '14.0208391', '100.52502759999993', 13); $locations[] = array(29, 'ประจวบคีรีขันธ์', '11.812367', '99.79732709999996', 13); $locations[] = array(30, 'ปราจีนบุรี', '14.0509704', '101.37274389999993', 13); $locations[] = array(31, 'ปัตตานี', '6.869484399999999', '101.25048259999994', 13); $locations[] = array(32, 'พระนครศรีอยุธยา', '14.3532128', '100.56895989999998', 13); $locations[] = array(33, 'พะเยา', '19.1664789', '99.9019419', 13); $locations[] = array(34, 'พังงา', '8.4407456', '98.51930319999997', 13); $locations[] = array(35, 'พัทลุง', '7.6166823', '100.07402309999998', 13); $locations[] = array(36, 'พิจิตร', '16.4429516', '100.34823289999997', 13); $locations[] = array(37, 'พิษณุโลก', '16.8298048', '100.26149150000003', 13); $locations[] = array(38, 'เพชรบุรี', '13.1111601', '99.93913069999996', 13); $locations[] = array(39, 'เพชรบูรณ์', '16.4189807', '101.15509259999999', 13); $locations[] = array(40, 'แพร่', '18.1445774', '100.14028310000003', 13); $locations[] = array(41, 'ภูเก็ต', '7.9810496', '98.36388239999997', 13); $locations[] = array(42, 'มหาสารคาม', '16.1850896', '103.30264609999995', 13); $locations[] = array(43, 'มุกดาหาร', '16.542443', '104.72091509999996', 13); $locations[] = array(44, 'แม่ฮ่องสอน', '19.2990643', '97.96562259999996', 13); $locations[] = array(45, 'ยโสธร', '15.792641', '104.14528270000005', 13); $locations[] = array(46, 'ยะลา', '6.541147', '101.28039469999999', 13); $locations[] = array(47, 'ร้อยเอ็ด', '16.0538196', '103.65200359999994', 13); $locations[] = array(48, 'ระนอง', '9.9528702', '98.60846409999999', 13); $locations[] = array(49, 'ระยอง', '12.6833115', '101.23742949999996', 13); $locations[] = array(50, 'ราชบุรี', '13.5282893', '99.81342110000003', 13); $locations[] = array(51, 'ลพบุรี', '14.7995081', '100.65337060000002', 13); $locations[] = array(52, 'ลำปาง', '18.2888404', '99.49087399999996', 13); $locations[] = array(53, 'ลำพูน', '18.5744606', '99.0087221', 13); $locations[] = array(54, 'เลย', '17.4860232', '101.72230020000006', 13); $locations[] = array(55, 'ศรีสะเกษ', '15.1186009', '104.32200949999992', 13); $locations[] = array(56, 'สกลนคร', '17.1545995', '104.1348365', 13); $locations[] = array(57, 'สงขลา', '7.1756004', '100.61434699999995', 13); $locations[] = array(58, 'สตูล', '6.6238158', '100.06737440000006', 13); $locations[] = array(59, 'สมุทรปราการ', '13.5990961', '100.59983190000003', 13); $locations[] = array(60, 'สมุทรสงคราม', '13.4098217', '100.00226450000002', 13); $locations[] = array(61, 'สมุทรสาคร', '13.5475216', '100.27439559999993', 13); $locations[] = array(62, 'สระแก้ว', '13.824038', '102.0645839', 13); $locations[] = array(63, 'สระบุรี', '14.5289154', '100.91014210000003', 13); $locations[] = array(64, 'สิงห์บุรี', '14.8936253', '100.39673140000002', 13); $locations[] = array(65, 'สุโขทัย', '17.0055573', '99.82637120000004', 13); $locations[] = array(66, 'สุพรรณบุรี', '14.4744892', '100.11771279999994', 13); $locations[] = array(67, 'สุราษฎร์ธานี', '9.1382389', '99.32174829999997', 13); $locations[] = array(68, 'สุรินทร์', '14.882905', '103.49371070000007', 13); $locations[] = array(69, 'หนองคาย', '17.8782803', '102.74126380000007', 13); $locations[] = array(70, 'หนองบัวลำภู', '17.2218247', '102.42603680000002', 13); $locations[] = array(71, 'อ่างทอง', '14.5896054', '100.45505200000002', 13); $locations[] = array(72, 'อำนาจเจริญ', '15.8656783', '104.62577740000006', 13); $locations[] = array(73, 'อุดรธานี', '17.4138413', '102.78723250000007', 13); $locations[] = array(74, 'อุตรดิตถ์', '17.6200886', '100.09929420000003', 13); $locations[] = array(75, 'อุทัยธานี', '15.3835001', '100.02455269999996', 13); $locations[] = array(76, 'อุบลราชธานี', '15.2286861', '104.85642170000006', 13); $locations[] = array(77, 'บึงกาฬ', '18.3609104', '103.64644629999998', 13); ?> <!doctype html> <html lang="en"> <head> <title>Google Map API 3</title> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style type="text/css"> /* css สำหรับ div คลุม google map อีกที */ /* css กำหนดความกว้าง ความสูงของแผนที่ */ #map_canvas { height:600px; margin:auto; /* margin-top:100px;*/ } </style> </head> <body> <div class="container"> <!-- <h1><a href="index.php">Google Map API 3</a></h1>--> <div class="row mb-5"> <div class="col"> <div id="map_canvas"></div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript"> function detectBrowser() { var useragent = navigator.userAgent; var mapdiv = document.getElementById("map_canvas"); if (useragent.indexOf('iPhone') != -1 || useragent.indexOf('Android') != -1 ) { // mapdiv.style.width = '100%'; // mapdiv.style.height = '100%'; } else { /* mapdiv.style.width = '600px'; mapdiv.style.height = '800px'; */ } } var map; // กำหนดตัวแปร map ไว้ด้านนอกฟังก์ชัน เพื่อให้สามารถเรียกใช้งาน จากส่วนอื่นได้ var GGM; // กำหนดตัวแปร GGM ไว้เก็บ google.maps Object จะได้เรียกใช้งานได้ง่ายขึ้น var infowindow=[]; // กำหนดตัวแปรสำหรับเก็บตัว popup แสดงรายละเอียดสถานที่ var infowindowTmp; // กำหนดตัวแปรสำหรับเก็บลำดับของ infowindow ที่เปิดล่าสุด var my_Marker=[]; // กำหนดตัวแปรสำหรับเก็บตัว marker เป็นตัวแปร array var markerID=[]; // ประกาศเป็น arrray สำหรับเก็บค่า id var markerName=[]; // ประกาศเป็น arrray สำหรับเก็บค่า name var markerLat=[]; // ประกาศเป็น arrray สำหรับเก็บ latitude var markerLng=[]; // ประกาศเป็น arrray สำหรับเก็บ longitude var markerDate=[]; // ประกาศเป็น arrray สำหรับเก็บ datetime var markerIcons=[]; // ประกาศเป็น arrray สำหรับเก็บ icon var markerLatLng=[]; // ประกาศเป็น arrray สำหรับเก็บ พิกัดในรูปแบบของ google map var contentData=[]; // ประกาศเป็น arrray สำหรับเก็บ เนื้อหาของแต่ละ icon var image1=[]; // ประกาศเป็น arrray สำหรับเก็บ icons ในรูปแบบของ google map function initialize() { // ฟังก์ชันแสดงแผนที่ detectBrowser(); GGM=new Object(google.maps); // เก็บตัวแปร google.maps Object ไว้ในตัวแปร GGM // กำหนดจุดเริ่มต้นของแผนที่ var my_Latlng = new GGM.LatLng(15.3469106143088,100.93277984375004); // กำหนด DOM object ที่จะเอาแผนที่ไปแสดง ที่นี้คือ div id=map_canvas var my_DivObj=$("#map_canvas")[0]; // กำหนด Option ของแผนที่ var myOptions = { zoom: 7, // กำหนดขนาดการ zoom center: my_Latlng , // กำหนดจุดกึ่งกลาง mapTypeId:GGM.MapTypeId.ROADMAP, // กำหนดรูปแบบแผนที่ mapTypeControlOptions:{ // การจัดรูปแบบส่วนควบคุมประเภทแผนที่ position:GGM.ControlPosition.TOP, // จัดตำแหน่ง style:GGM.MapTypeControlStyle.DROPDOWN_MENU // จัดรูปแบบ style } }; map = new GGM.Map(my_DivObj,myOptions);// สร้างแผนที่และเก็บตัวแปรไว้ในชื่อ map <?php foreach($locations as $index=>$value){ ?> markerName[<?php echo $index; ?>]='<?php echo $value[1]; ?>'; // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน markerLat[<?php echo $index; ?>]=<?php echo $value[2]; ?>; // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน markerLng[<?php echo $index; ?>]=<?php echo $value[3]; ?>; // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน //markerIcons[<?php echo $index; ?>]='<i class="material-icons">add_location</i>'; // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน markerLatLng[<?php echo $index; ?>]=new GGM.LatLng(markerLat[<?php echo $index; ?>],markerLng[<?php echo $index; ?>]); // image1[<?php echo $index; ?>] = new GGM.MarkerImage(markerIcons[<?php echo $index; ?>], // url ภาพ ใส่แบบเต็ม หรือแบบ path ก็ได้ // new GGM.Size(50, 60), //กำหนดความกว้าง สูงของ icons // new GGM.Point(0,0), // จุดเริ่มต้นของรูปภาพ ใช้ 0,0 // new GGM.Point(25, 60) // จุดปลายของพิกัดเทียบกับรูป ปกติ (0,ความสูงของรูป) หรือ (ครึ่งหนึ่งความกว้างของรูป,ความสูงของรูป) // ); my_Marker[<?php echo $index; ?>] = new GGM.Marker({ // สร้างตัว marker position:markerLatLng[<?php echo $index; ?>], // กำหนดไว้ที่เดียวกับจุดกึ่งกลาง //icon: image1[<?php echo $index; ?>], // เปลี่ยนเป็น icon ตามรูปภาพที่ดึงจาก xml map: map, // กำหนดว่า marker นี้ใช้กับแผนที่ชื่อ instance ว่า map title:markerName[<?php echo $index; ?>] // แสดง title เมื่อเอาเมาส์มาอยู่เหนือ }); // จัดรูปแบบ เนื้อหาใน infowndow contentData[<?php echo $index; ?>]=markerName[<?php echo $index; ?>]+"<br/>"+markerLat[<?php echo $index; ?>]+","+markerLng[<?php echo $index; ?>]; infowindow[<?php echo $index; ?>] = new GGM.InfoWindow({// สร้าง infowindow ของแต่ละ marker เป็นแบบ array content: contentData[<?php echo $index; ?>]+"<br /><a href='https://www.google.com/maps/search/"+markerLat[<?php echo $index; ?>]+","+markerLng[<?php echo $index; ?>]+"/@"+markerLat[<?php echo $index; ?>]+","+markerLng[<?php echo $index; ?>]+",13z?ht=th' target='_blank'>คลิกเพื่อดูใน Google Maps</a>" // แสดงเนื้อหา ของแต่ละ icons }); GGM.event.addListener(my_Marker[<?php echo $index; ?>], "click", function(){ // เมื่อคลิกตัว marker แต่ละตัว if(infowindowTmp!=null){ // ให้ตรวจสอบว่ามี infowindow ตัวไหนเปิดอยู่หรือไม่ infowindow[infowindowTmp].close(); // ถ้ามีให้ปิด infowindow ที่เปิดอยู่ } infowindow[<?php echo $index; ?>].open(map,my_Marker[<?php echo $index; ?>]); // แสดง infowindow ของตัว marker ที่คลิก infowindowTmp=<?php echo $index; ?>; // เก็บ infowindow ที่เปิดไว้อ้างอิงใช้งาน }); // console.log($(this).find("id").text()); <?php } ?> } $(function(){ // โหลด สคริป google map api เมื่อเว็บโหลดเรียบร้อยแล้ว // ค่าตัวแปร ที่ส่งไปในไฟล์ google map api // v=3.2&sensor=false&language=th&callback=initialize // v เวอร์ชัน่ 3.2 // sensor กำหนดให้สามารถแสดงตำแหน่งทำเปิดแผนที่อยู่ได้ เหมาะสำหรับมือถือ ปกติใช้ false // language ภาษา th ,en เป็นต้น // callback ให้เรียกใช้ฟังก์ชันแสดง แผนที่ initialize $("<script/>", { "type": "text/javascript", src: "//maps.google.com/maps/api/js?language=th&callback=initialize" }).appendTo("body"); }); </script> </body> </html> |
ดูเพิ่มเติม
www.ninenik.com/tag_คำสั่ง_วิธีการ_ใช้งาน_การประยุกต์_ตัวอย่าง_เกี่ยวกับ-google_map
http://www.thaicreate.com/tutorial/google-maps-api.html
https://developers.google.com/maps/documentation/javascript/tutorial
https://developers.google.com/maps/documentation/javascript/basics?csw=1
ป้ายกำกับ:google map