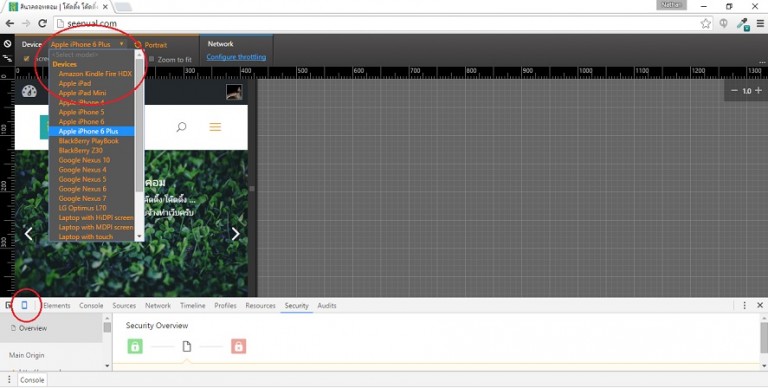
ทดสอบ การแสดงผลหน้าเว็บ บนจอหลายขนาด จาก Google
25 ก.พ. 2016 ,หมวดหมู่ WebDesign ทุกหมวดหมู่ โค๊ดดิ้งทุกวันนี้การออกแบบเว็บไซต์ต้องออกแบบเพื่อให้รองรับการแสดงผลในหน้าจอหลายขนาด ทั้ง โน๊ตบคุ แท๊บเล็ต สมาร์ทไฟน ฯลฯ มี Tool ดีๆ จาก Google ในการทดสอบการแส …
รายละเอียดเพิ่มเติมโหลดเพจเสร็จ ให้ Cursor อยู่หลังข้อความใน Texbox
24 ก.พ. 2016 ,หมวดหมู่ WebDesign ทุกหมวดหมู่ โค๊ดดิ้งเวลาโหลดหน้าเว็บเสร็จ ให้ Cursor อยู่หลังข้อความใน Textbox และให้โฟกัสที่ Textbox นี้ อาจจะประยุกต์ใช้เวลาพิมพ์ค้นหาแล้วกด Search พอเพจรีโหลดเสร็จ แล้ …
รายละเอียดเพิ่มเติมทดสอบโค๊ด html,css,js ออนไลน์ พร้อม embed มาแสดงในเว็บไซต์ ด้วย CodePen
20 ก.พ. 2016 ,หมวดหมู่ WebDesign ทุกหมวดหมู่ โค๊ดดิ้งทดสอบโค๊ด html,css,js ออนไลน์ (เน้น front end web) พร้อม embed มาแสดงในเว็บไซต์ ด้วย CodePen (http://codepen.io/) นอกจากนี้ยังสามารถดูตัวอย่างโค๊ดของค …
รายละเอียดเพิ่มเติมเริ่มจากเข้าไปที่ https://www.google.com/fonts หากต้องการใช้ฟอนต์ไทย ฟอนต์ไทยใน google font ตอนนี้มีอยู่ 3 ฟอนต์ (อนาคตอาจจะมีเพิ่ม) ตรง Script เมนซ้า …
รายละเอียดเพิ่มเติมห้าม Copy ห้ามเลือก ห้ามคลิกขวา ป้องกันการคัดลอกข้อมูลในหน้าเว็บ
19 ก.พ. 2016 ,หมวดหมู่ WebDesign ทุกหมวดหมู่ โค๊ดดิ้งป้องกันการคัดลอกข้อมูลในหน้าเว็บไซต์เบื้องต้นง่ายๆครับ โดยแทรกโค๊ดด้านล่างใน Tag body หรือ Tag อื่นๆที่ไม่ต้องการให้ Copy เนื้อหา crayon-679078e7d8a4 …
รายละเอียดเพิ่มเติมBootstrap HTML, CSS, และ JS framework สำหรับนักออกแบบเว็บไซต์
19 ก.พ. 2016 ,หมวดหมู่ WebDesign ทุกหมวดหมู่ โค๊ดดิ้งHTML, CSS, และ JS framework สำหรับนักออกแบบเว็บไซต์ รองรับ Responsiveness Design โดยที่เราไม่ต้องเขียน CSS หรือ JS ขึ้นมาเองเพียงแค่เรียกใช้ Class ให้ …
รายละเอียดเพิ่มเติมฟรีภาพสวยๆจาก Stock Photo ใช้แต่งเว็บไซต์ก็เก๋ไปอีกแบบ
15 ก.พ. 2016 ,หมวดหมู่ WebDesign ทุกหมวดหมู่ วาดภาพด้วยแสง โค๊ดดิ้งเว็บไซต์สวยๆ ส่วนหนึ่งก็มาจากภาพแบนเนอร์ ภาพ Background หรือภาพประกอบเว็บไซต์สวยๆ เว็บไซต์ที่ให้บริการ Template ก็นำภาพฟรีสวยๆจาก Stock Photo มาใช้ เช …
รายละเอียดเพิ่มเติม