เช่น กรณีเราพิมพ์ข้อความแล้วกด Submit ค้นหา พอรีโหลดกลับมาให้ Cursor อยู่หลังคำค้นหา เพื่อที่จะพิมพ์ต่อได้เลย เป็นต้น ตัวอย่างโค๊ด สร้างฟังค์ชันใว้ใช้ …
รายละเอียดเพิ่มเติมวิธีใช้งาน google reCAPTCHA
20 ก.ค. 2018 ,หมวดหมู่ jQuery,JavaScript,Ajax WebDesign ทุกหมวดหมู่ โค๊ดดิ้งโดยเข้าไปสมัครและรับ reCAPTCHA API keys ในลิ้งค์นี้ https://www.google.com/recaptcha ตัวอย่างโค๊ดการใช้งาน crayon-67eb0841e1895256693425/ อ้างอิง : …
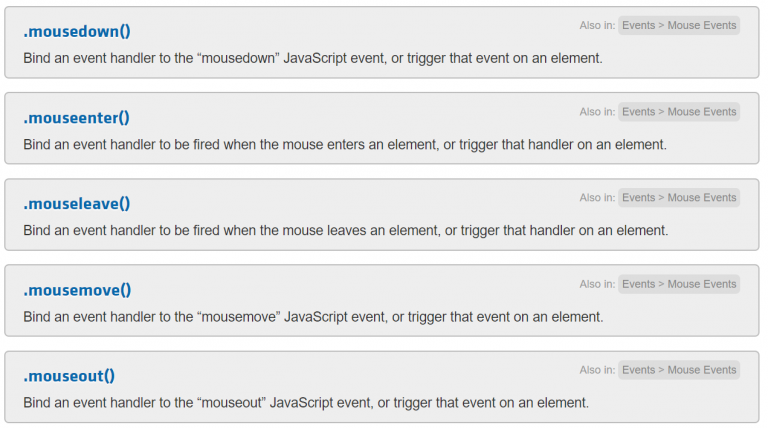
รายละเอียดเพิ่มเติมเหตุการณ์ของเมาส์ เหตุการณ์แป้นพิมพ์ เหตุการณ์แบบฟอร์ม เหตุการณ์เอกสาร / หน้าต่าง click keypress submit load dblclick keydown change resize mouseenter …
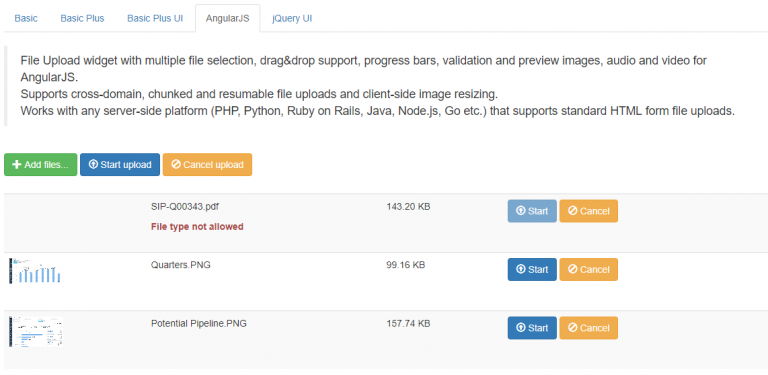
รายละเอียดเพิ่มเติมjquery file upload สามารถอัพโหลดพร้อมกันได้หลายไฟล์ สามารถลากไฟล์มาวางเพื่ออัพโหลด มีแถบสถานะเปอร์เซ็น มีการตรวจสอบชนิดไฟล์,ขนาด,จำนวนไฟล์ที่ต้องการอั …
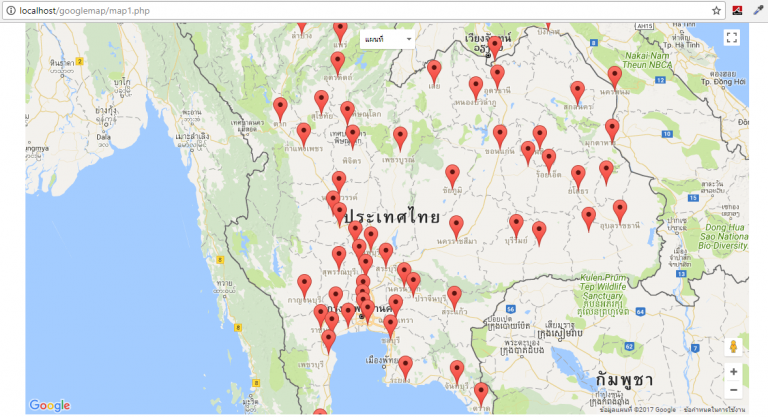
รายละเอียดเพิ่มเติมGoogle Maps APIs ดึงข้อมูลจาก array มาปักหมุดใน Google Maps
7 ธ.ค. 2017 ,หมวดหมู่ jQuery,JavaScript,Ajax PHP โค๊ดดิ้งcrayon-67eb0841e2f57758459443/ ดูเพิ่มเติม www.ninenik.com/tag_คำสั่ง_วิธีการ_ใช้งาน_การประยุกต์_ตัวอย่าง_เกี่ยวกับ-google_map http://www.thaicreate …
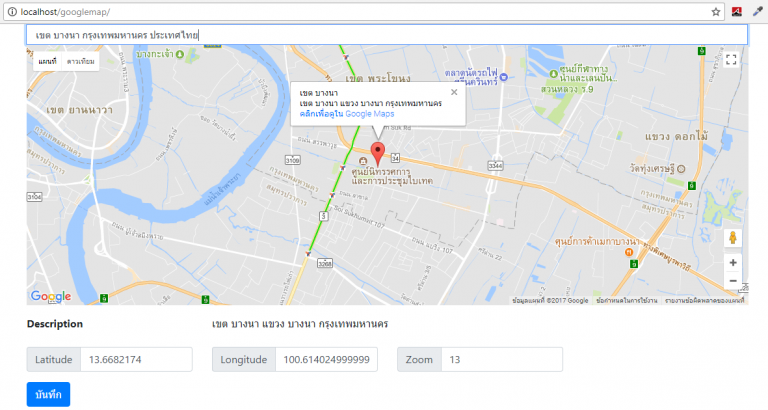
รายละเอียดเพิ่มเติมGoogle Maps APIs ตัวอย่างโค๊ด และรวมลิ้งค์ที่น่าสนใจ
4 ธ.ค. 2017 ,หมวดหมู่ jQuery,JavaScript,Ajax MySQL PHP โค๊ดดิ้งcrayon-67eb0841e3ede512977607/ ดูเพิ่มเติม www.ninenik.com/tag_คำสั่ง_วิธีการ_ใช้งาน_การประยุกต์_ตัวอย่าง_เกี่ยวกับ-google_map http://www.tha …
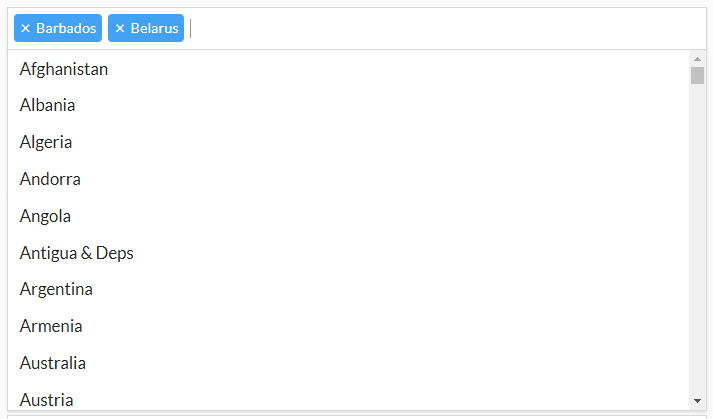
รายละเอียดเพิ่มเติมFast select ปลั๊กอิน jQuery ในการเลือก Select หรือ multiple selectable options
9 พ.ย. 2017 ,หมวดหมู่ jQuery,JavaScript,Ajax WebDesign โค๊ดดิ้งปลั๊กอิน jQuery ในการเลือก Select หรือ multiple selectable options พิมพ์ค้นหาแล้วเลือกข้อมูลได้เร็วและง่าย สามารถนำไปประยุกต์ใช้กับฐานข้อมูล หรือฟอร์ม …
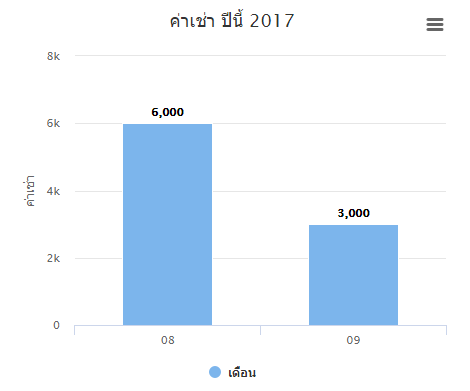
รายละเอียดเพิ่มเติมHighcharts ทำให้ตัวเลขใน Chart มีคอมมา (,) คั่น
24 ส.ค. 2017 ,หมวดหมู่ jQuery,JavaScript,Ajax WebDesign ทุกหมวดหมู่ โค๊ดดิ้งทำให้ตัวเลขมี , คั่น โดยเพิ่มโค๊ดนี้เข้าไป crayon-67eb0841e759e379736350/ โค๊ดทั้งหมดก็จะประมาณนี้ครับ crayon-67eb0841e75ab186778233/
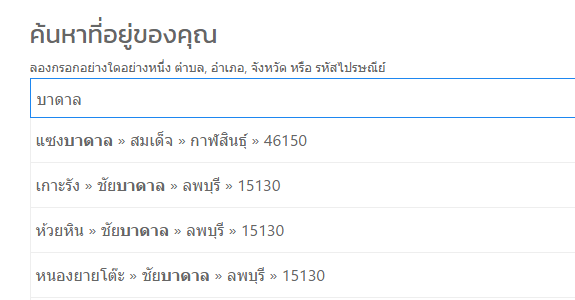
รายละเอียดเพิ่มเติมตัวช่วยกรอกที่อยู่ที่ดีที่สุดในไทย ไม่ต้องใช้ Server Side!
21 ส.ค. 2017 ,หมวดหมู่ jQuery,JavaScript,Ajax ทุกหมวดหมู่ โค๊ดดิ้งตัวอย่าง https://earthchie.github.io/jquery.Thailand.js/ ดาวน์โหลดและดูเพิ่มเติม https://github.com/earthchie/jquery.Thailand.js
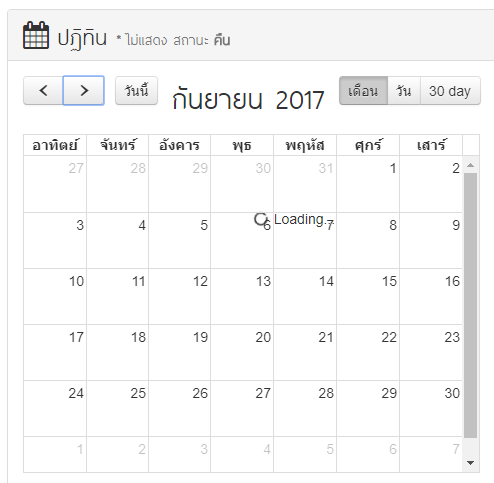
รายละเอียดเพิ่มเติมแสดง loading icon ระหว่างโหลดข้อมูลใน fullcalendar
17 ส.ค. 2017 ,หมวดหมู่ jQuery,JavaScript,Ajax ทุกหมวดหมู่ โค๊ดดิ้งตัวอย่างตามโค๊ดด้านล่างครับ You can easily do this using available fullcalendar methods. loading – triggers when events fetching starts eventAft …
รายละเอียดเพิ่มเติม