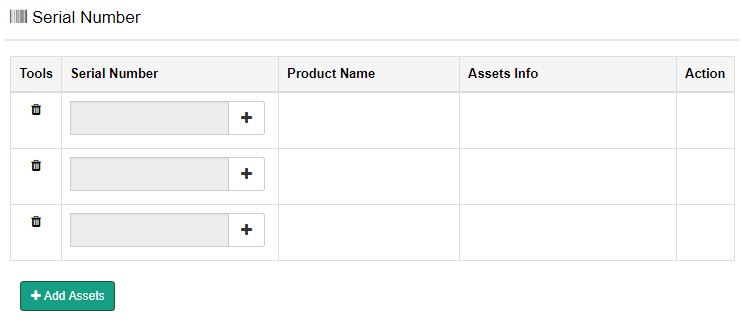
ตัวอย่างการ Add แถวในตารางด้วย JavaScript
25 มิ.ย. 2017 , 6,519 Views , หมวดหมู่ jQuery,JavaScript,Ajax ทุกหมวดหมู่ โค๊ดดิ้ง ,
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
function deleteRow(i){ rowCnt--; var tableName = document.getElementById('assetsTab'); var prev = tableName.rows.length; // document.getElementById('assetsTab').deleteRow(i); $('#assetsid'+i).val(""); document.getElementById("row"+i).style.display = 'none'; } function fnAddAssetRow(){ var rowCnt=1; rowCnt++; var tableName = document.getElementById('assetsTab'); var prev = tableName.rows.length; //console.log(prev); //var count = eval(prev)-1;//As the table has two headers, we should reduce the count var count = eval(prev); var row = tableName.insertRow(prev); row.id = "row"+count; row.style.verticalAlign = "top"; var colone = row.insertCell(0); var coltwo = row.insertCell(1); var colthree = row.insertCell(2); var colfour = row.insertCell(3); var colfive = row.insertCell(4); var delete_row_count=count; /* Product Re-Ordering Feature Code Addition ends */ //Delete link colone.className = ""; colone.id = row.id+"_col1"; colone.innerHTML='<i class="fa fa-trash" onclick="deleteRow('+count+')" style="cursor:pointer;"></i><input id="deleted'+count+'" name="deleted'+count+'" type="hidden" value="0">'; //Assets Select coltwo.className = "" coltwo.innerHTML= ' <div class="input-group" style="margin-bottom:0;"><input type="text" id="serial'+count+'" name="serial'+count+'" class="form-control" value="" readonly /><input type="hidden" id="assetsid'+count+'" name="assetsid[]" value="" /><span class="input-group-btn"><button type="button" class="btn btn-default" id="searchIcon1" title="Assets" onclick="assetPickList(this,'+count+')" ><i class="fa fa-plus"></i></button></span></div>'; //Product Name colthree.className = "" colthree.innerHTML= '<div id="productname'+count+'" class="text-left"></div>'; //Assets Info colfour.className = "" colfour.innerHTML= '<div id="desc'+count+'" class="text-left"></div>'; //Assets Action colfive.className = "" colfive.innerHTML= '<div id="action'+count+'" class="text-center"></div>'; return count; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<table class="table table-bordered" id="assetsTab"> <thead> <tr class="headings active"> <th width="5%" class="text-right">Tool</th> <th style="width:30%">Serial Number</th> <th style="width:25%">Product Name</th> <th>Assets Info</th> <th width="5%">Action</th> </tr> </thead> <tbody> <tr id="row1"> <td></td> <td> <div class="input-group" style="margin-bottom:0;"> <input type="text" id="serial1" name="serial1" class="form-control" value="" style="min-width:150px;" readonly /> <input type="hidden" id="assetsid1" name="assetsid[]" value="" /> <span class="input-group-btn"> <button type="button" class="btn btn-default" id="searchIcon1" title="Assets" onclick="assetPickList(this,'1')" ><i class="fa fa-plus"></i></button> </span> </div> </td> <td class="text-left"><div id="productname1" class="text-left"></div></td> <td class="text-left"><div id="desc1" class="text-left"></div></td> <td class="text-left"><div id="action1" class="text-center"></div></td> </tr> </tbody> </table> <div class="col-md-12 text-left"> <button type="button" name="Button" class="btn btn-success btn-sm" onClick="fnAddAssetRow();" ><i class="fa fa-plus"></i> Add Assets</button> </div> |