การสร้าง Chrome Extensions และอัพโหลดขึ้น Chrome Web Store
19 ก.พ. 2020 , 4,208 Views , หมวดหมู่ IT jQuery,JavaScript,Ajax ทุกหมวดหมู่ โค๊ดดิ้ง , ป้ายกำกับ:Chrome Extensions, Chrome web store, การสร้าง Chrome ExtensionsChrome Extensions
คือส่วนขยายที่ติดตั้งลงบนบราวเซอร์ Google Chrome บนคอมพิวเตอร์เดสก์ท็อป เพื่อปรับแต่ง เพิ่มฟีเจอร์ต่างๆใน Chrome ดูตัวอย่างมากมายตามลิ้งค์นี้ครับ https://chrome.google.com/webstore/category/extensions?hl=th
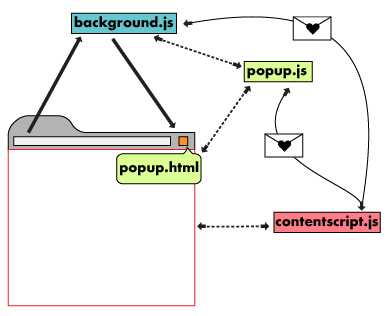
โครงสร้างของ Extensions

หลักๆจะประกอบด้วย
- Manifest : ไฟล์ manifest.json เป็นไฟล์สำหรับจัดเก็บการตั้งค่าพื้นฐานต่างๆ ซึ่งไฟล์นี้จำเป็นต้องมี
- Background Script : background.js เป็นไฟล์สำหรับรันคำสั่งเพื่อทำงาน ตามเหตุการณ์ต่างๆที่กำหนดใว้ Background Script ที่ดีจะถูกโหลดเฉพาะเมื่อจำเป็นและไม่โหลดเมื่อไม่มีการใช้งาน
- UI Elements : เช่น popup.html, popup.js เป็นต้น เป็นหน้าอินเทอร์เฟซสำหรับติดต่อกับผู้ใช้งาน
- Content Script : contentscript.js เป็นไฟล์ที่อ่านและแก้ไข DOM ของหน้าเว็บที่เบราว์เซอร์ที่เราดูอยู่
- Options Page : ให้ผู้ใช้งานสามารถปรับแต่งส่วนขยาย เปิดหรือปิดคุณลักษณะบางอย่างได้
เริ่มต้นสร้าง Extensions
เราจะสร้าง Extensions สำหรับเปลี่ยนสี background ของเว็บไซต์
หรือดาวน์โหลดตัวอย่าง Extensions จากลิ้งค์นี้ https://developer.chrome.com/extensions/examples/tutorials/get_started_complete.zip
- สร้างโฟลเดอร์ของ Extensions ขึ้นมาอาจจะตั้งชื่อโฟลเดอร์ตามชื่อ Extensions ในตัวอย่างนี้สร้างโฟลเดอร์ชื่อ seenual
- สร้างไฟล์ manifest.json ในโฟลเดอร์ seenual ดู format การสร้างไฟล์ https://developer.chrome.com/extensions/manifest
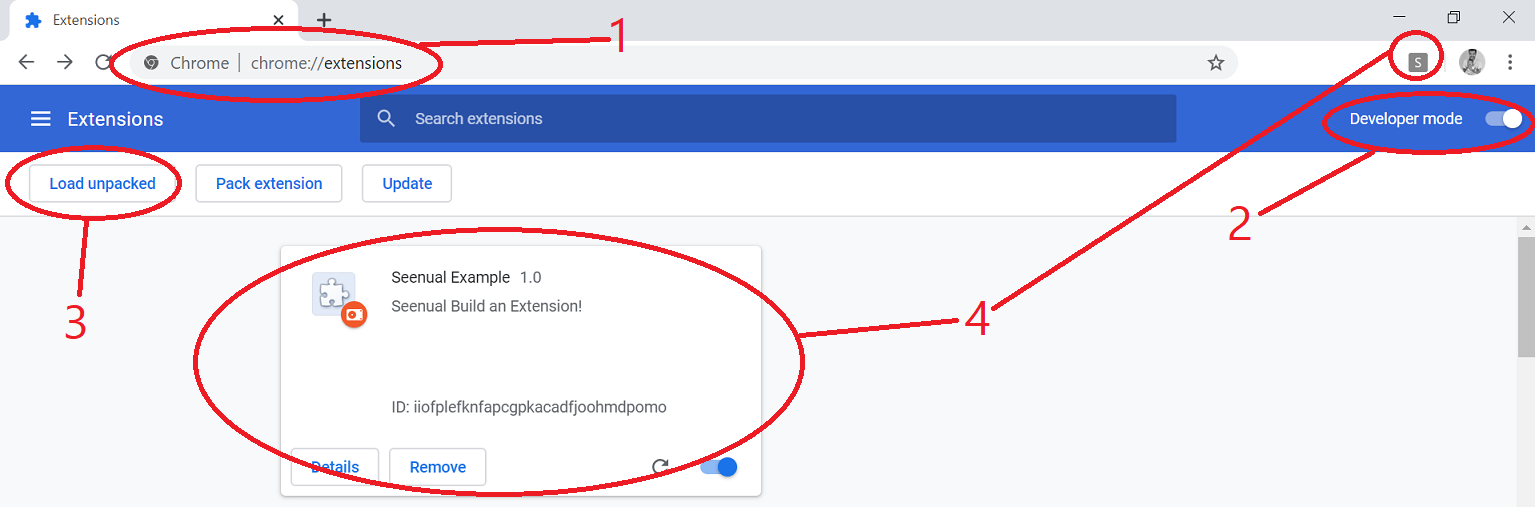
123456{"name": "Seenual Example","version": "1.0","description": "Seenual Build an Extension!","manifest_version": 2}- จากนั้นเปิดบราวเซอร์ Google Chrome ขึ้นมา เข้าไปที่ url นี้ chrome://extensions/ ติ๊กเปิด Developer mode ตามรูป แล้วคลิกปุ่ม Load unpacked แล้วไปเลือกโฟลเดอร์ Extensions ของเรา

จะเห็นว่า Extensions ของเราถูกติดตั้งแล้วตามรูปวงกลมหมายเลข 4 แต่ยังไม่มี icon รูปภาพแสดง เราสามารถใส่ icon เข้าไปได้โดยอ้างอิงจากหน้านี้ครับ https://developer.chrome.com/extensions/manifest - เพิ่ม Icon
1234567891011{"name": "Seenual Example","version": "1.0","description": "Seenual Build an Extension!","icons": {"16": "images/icon16.png","48": "images/icon48.png","128": "images/icon128.png"},"manifest_version": 2}
จากนั้นนำรูป icon16.png, icon48.png, icon128.png (รูปตามขนาด) ไปใส่ใว้ในโฟลเดอร์ Extensions/images ของเรา - เพิ่ม background.js การกำหนดค่า Register Background Scripts https://developer.chrome.com/extensions/background_pages
123456789101112131415{"name": "Seenual Example","version": "1.0","description": "Seenual Build an Extension!","icons": {"16": "images/icon16.png","48": "images/icon48.png","128": "images/icon128.png"},"background": {"scripts": ["background.js"],"persistent": false},"manifest_version": 2}
- จากนั้นเปิดบราวเซอร์ Google Chrome ขึ้นมา เข้าไปที่ url นี้ chrome://extensions/ ติ๊กเปิด Developer mode ตามรูป แล้วคลิกปุ่ม Load unpacked แล้วไปเลือกโฟลเดอร์ Extensions ของเรา
- สร้างไฟล์ background.js ใส่โค๊ดด้านล่าง
12345chrome.runtime.onInstalled.addListener(function() {chrome.storage.sync.set({color: '#3aa757'}, function() {console.log("The color is green.");});}); - สร้างไฟล์ popup.html เป็นส่วนสำหรับติดต่อกับผู้ใช้ ดูเพิ่มเติมเกี่ยวกับ popup https://developer.chrome.com/extensions/user_interface#popup
สำหรับตัวอย่างนี้จะสร้างปุ่มสำหรับเปลี่ยนสี background
12345678910111213141516<!DOCTYPE html><html><head><style>button {height: 30px;width: 30px;outline: none;}</style></head><body><button id="changeColor"></button><script src="popup.js"></script></body></html>- จากนั้นต้องไปกำหนดในไฟล์ manifest.json ในส่วนของ browser_action ดูเพิ่มเติม https://developer.chrome.com/extensions/browserAction และส่วนขยายจะต้องได้รับอนุญาตในการเข้าถึง declarativeContent API ในไฟล์ manifest.json
123456{"name": "Getting Started Example",..."permissions": ["declarativeContent", "storage"],...} - เพิ่มส่วนโค๊ดใน background.js ตรง pageUrl: {hostEquals: ‘developer.chrome.com’} สามารถกำหนดรูปแบบของ URL ที่อนุญาติ ดูเพิ่มเติมลิ้งค์นี้ https://developer.chrome.com/extensions/declarativeContent
1234567891011121314chrome.runtime.onInstalled.addListener(function() {chrome.storage.sync.set({color: '#3aa757'}, function() {console.log('The color is green.');});chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {chrome.declarativeContent.onPageChanged.addRules([{conditions: [new chrome.declarativeContent.PageStateMatcher({pageUrl: {hostEquals: 'developer.chrome.com'},})],actions: [new chrome.declarativeContent.ShowPageAction()]}]);});});
- จากนั้นต้องไปกำหนดในไฟล์ manifest.json ในส่วนของ browser_action ดูเพิ่มเติม https://developer.chrome.com/extensions/browserAction และส่วนขยายจะต้องได้รับอนุญาตในการเข้าถึง declarativeContent API ในไฟล์ manifest.json
- สร้างไฟล์ popup.js และเพิ่มโค๊ดในไฟล์ดังนี้ เป็นการกำหนดว่าหากคลิกปุ่ม changeColor ให้เปลี่ยนสี background
1234567891011121314151617181920// Copyright 2018 The Chromium Authors. All rights reserved.// Use of this source code is governed by a BSD-style license that can be// found in the LICENSE file.'use strict';let changeColor = document.getElementById('changeColor');chrome.storage.sync.get('color', function(data) {changeColor.style.backgroundColor = data.color;changeColor.setAttribute('value', data.color);});changeColor.onclick = function(element) {let color = element.target.value;chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {chrome.tabs.executeScript(tabs[0].id,{code: 'document.body.style.backgroundColor = "' + color + '";'});});};- เพิ่มสิทธิ์ให้สามารถเปลี่ยน Background ของเว็บได้ activeTab เพิ่มใน manifest.js ดูเพิ่มเติม https://developer.chrome.com/extensions/activeTab
123456{"name": "Getting Started Example",..."permissions": ["activeTab", "declarativeContent", "storage"],...}
- เพิ่มสิทธิ์ให้สามารถเปลี่ยน Background ของเว็บได้ activeTab เพิ่มใน manifest.js ดูเพิ่มเติม https://developer.chrome.com/extensions/activeTab
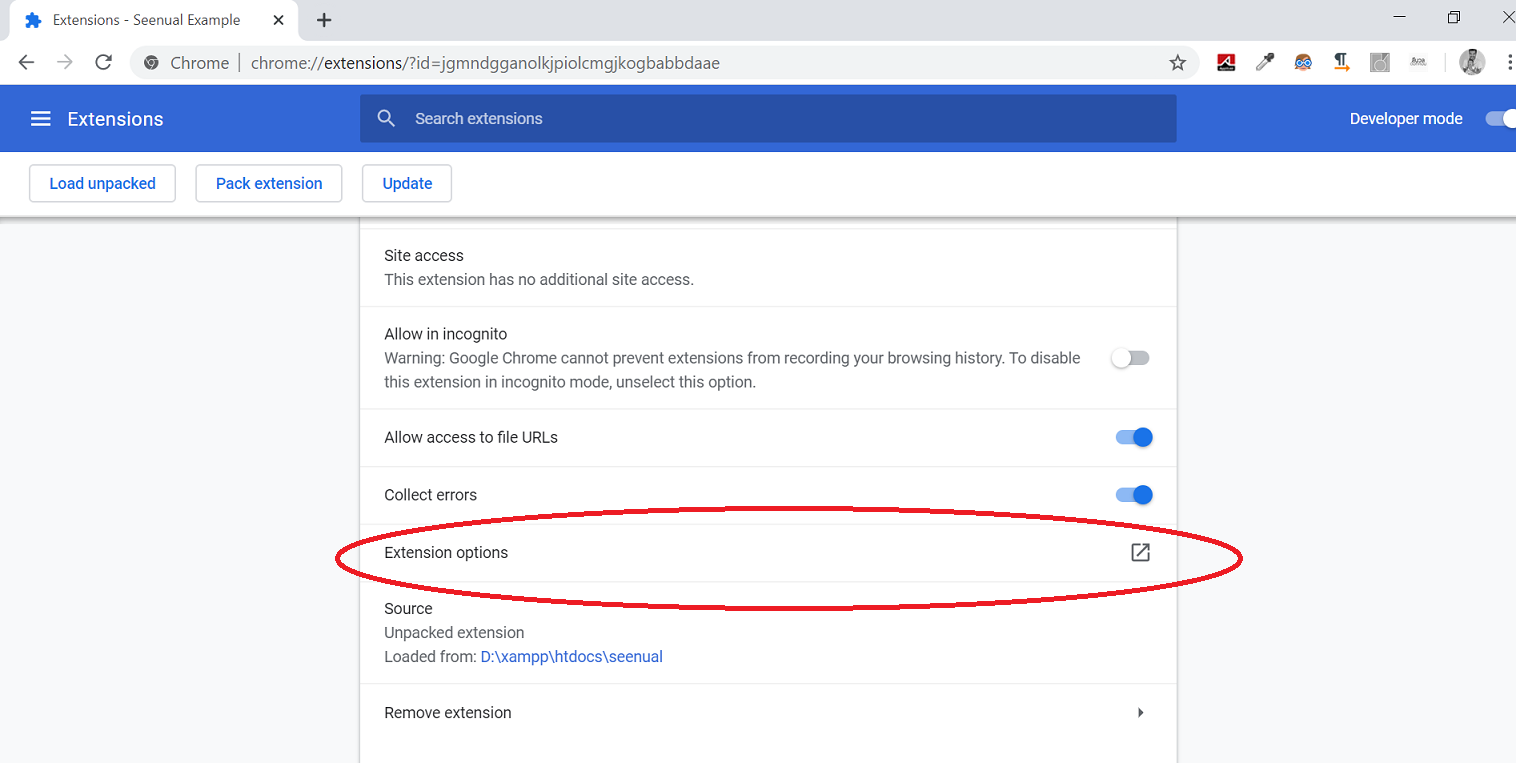
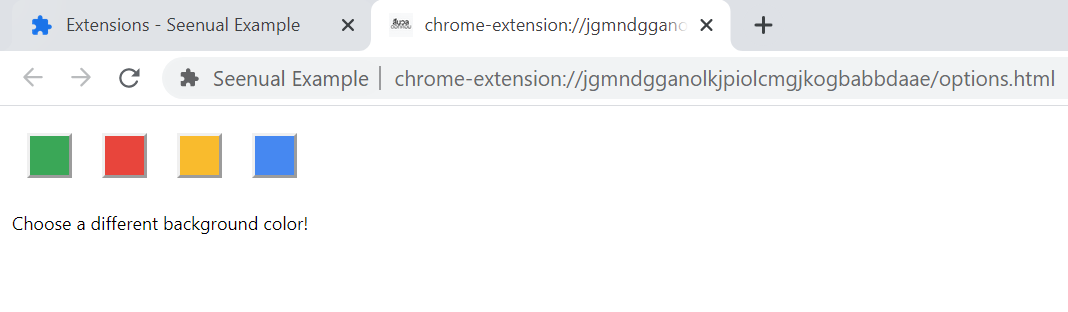
- สร้างไฟล์ options.html สำหรับให้ผู้ใช้งานกำหนดสีที่ต้องการของปุ่มได้
123456789101112131415161718192021<!DOCTYPE html><html><head><style>button {height: 30px;width: 30px;outline: none;margin: 10px;}</style></head><body><div id="buttonDiv"></div><div><p>Choose a different background color!</p></div></body><script src="options.js"></script></html>


กำหนดค่าลงใน manifest.js
1234567{"name": "Getting Started Example",..."options_page": "options.html",..."manifest_version": 2} - สร้างาไฟล์ options.js เพิ่มโค๊ดด้านล่างเพื่อสร้างและกำหนดสีของปุ่ม
123456789101112131415let page = document.getElementById('buttonDiv');const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];function constructOptions(kButtonColors) {for (let item of kButtonColors) {let button = document.createElement('button');button.style.backgroundColor = item;button.addEventListener('click', function() {chrome.storage.sync.set({color: item}, function() {console.log('color is ' + item);})});page.appendChild(button);}}constructOptions(kButtonColors);
อัพโหลดขึ้น Chrome Web Store
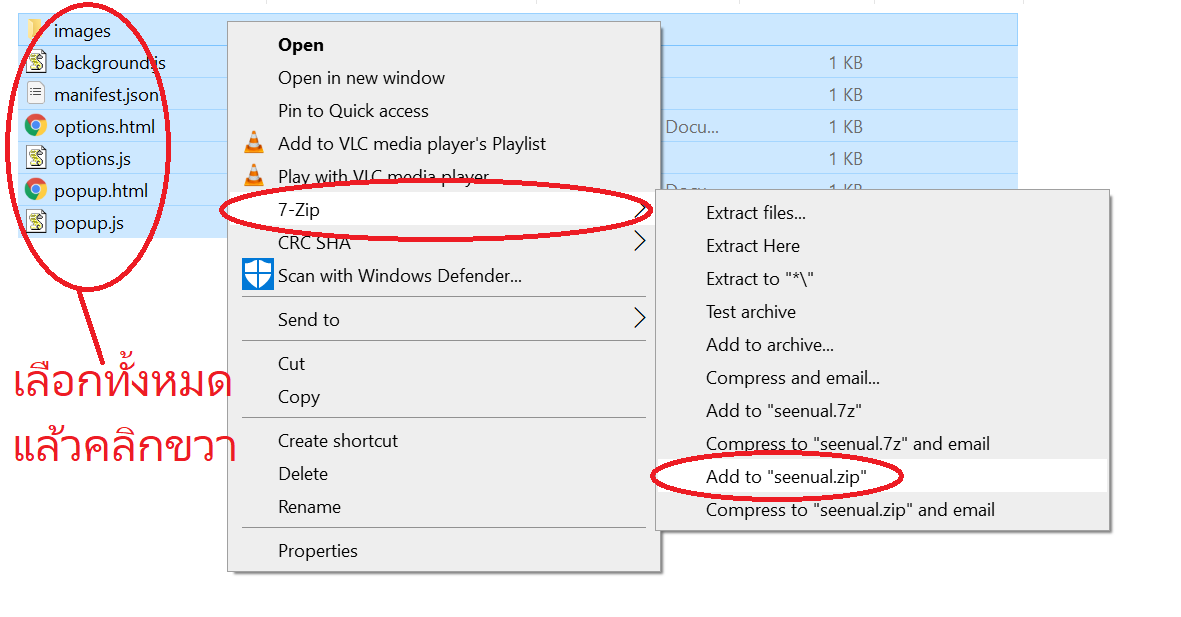
- ทำการ zip ไฟล์ Extension ของเรา ตามตัวอย่างรูปด้านล่าง เราก็จะได้ไฟล์ zip ที่่เป็นชื่อ extension ของเรา

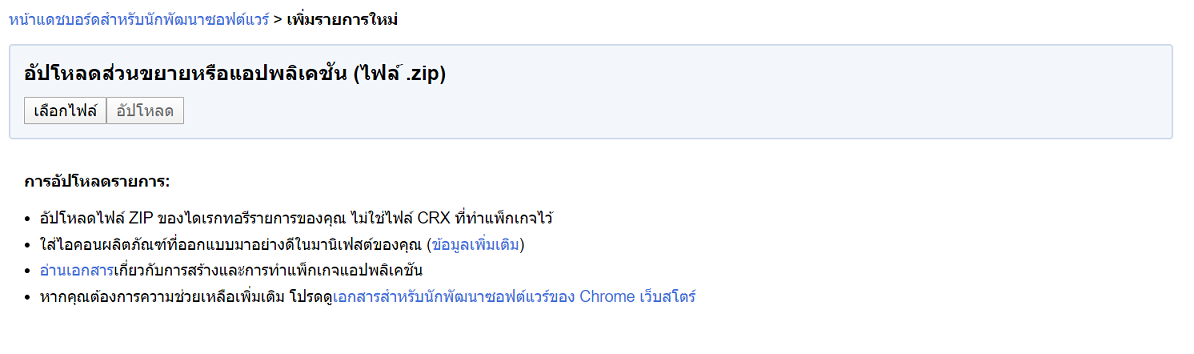
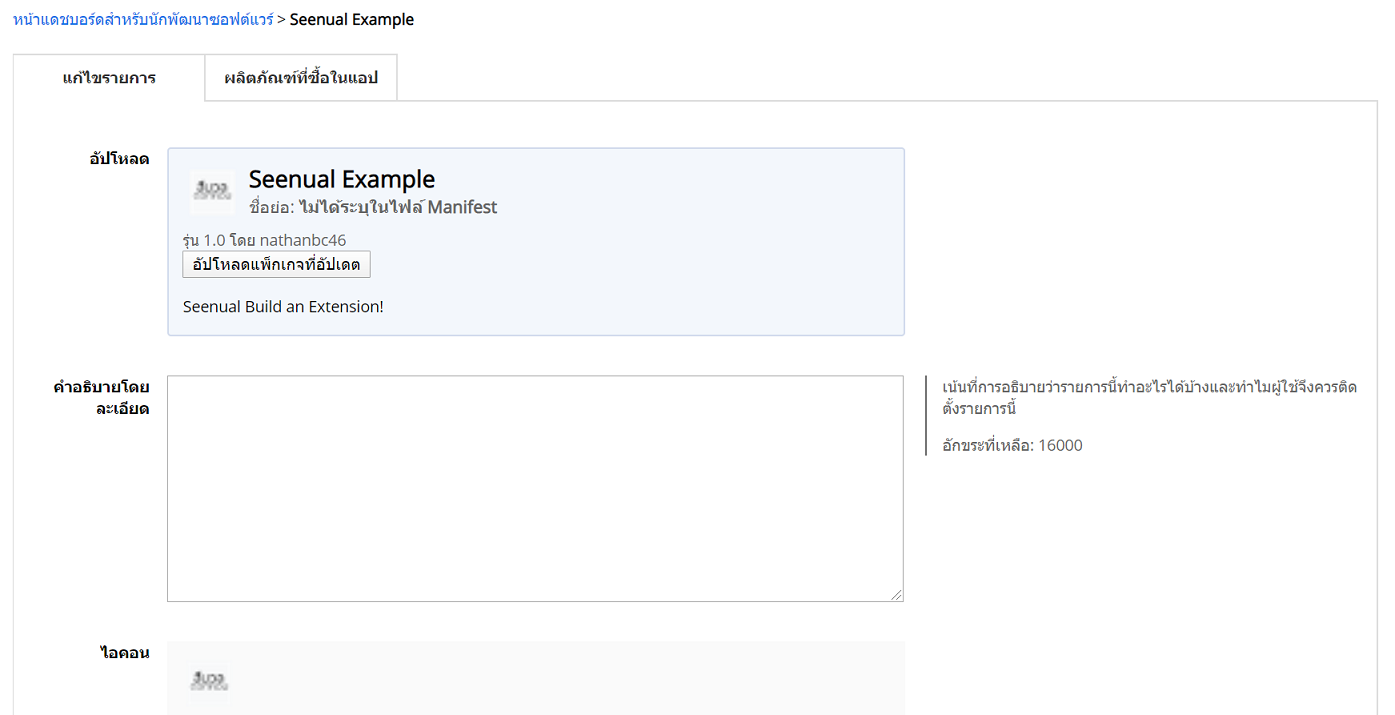
- ที่หน้า https://chrome.google.com/webstore/devconsole/ หรือหน้า https://chrome.google.com/webstore/developer/dashboard (เวอร์ชันเก่า)เพื่อลงทะเบียน ซึ่งจะเสียค่าลงทะเบียนประมาณ $5 จากนั้นก็ให้ทำการอัพโหลดไฟล์ zip ของเราขึ้นไป

- ระบบจะให้ทำการกรอกข้อมูลที่จำเป็นต่างๆ เช่น รายละเอียด, รูปภาพ, หมวดหมู, เว็บไซต์, การเผยแพร่ ฯลฯ บันทึกการเปลี่ยนแปลงก็เป็นอันเสร็จเรียบร้อยครับ

เรียนรู้เพิ่มเติมตามลิ้งค์ด้านล่างครับ :
Getting Started : https://developer.chrome.com/extensions/getstarted
Overview : https://developer.chrome.com/extensions/overview
Develop Extensions : https://developer.chrome.com/extensions/devguide
Publish in the Chrome Web Store : https://developer.chrome.com/webstore/publish
หน้าจัดการ Chrome Extensions ของเรา https://chrome.google.com/webstore/devconsole/
ป้ายกำกับ:Chrome Extensions, Chrome web store, การสร้าง Chrome Extensions